Explore Your Map
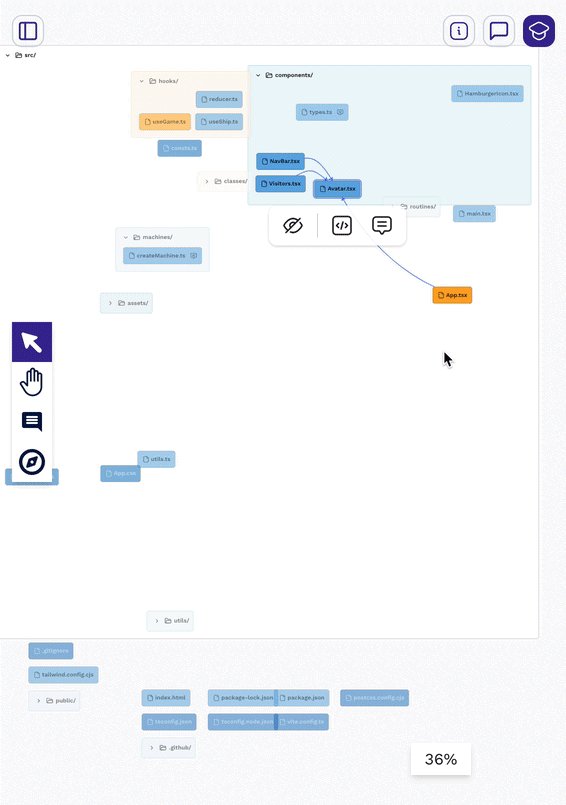
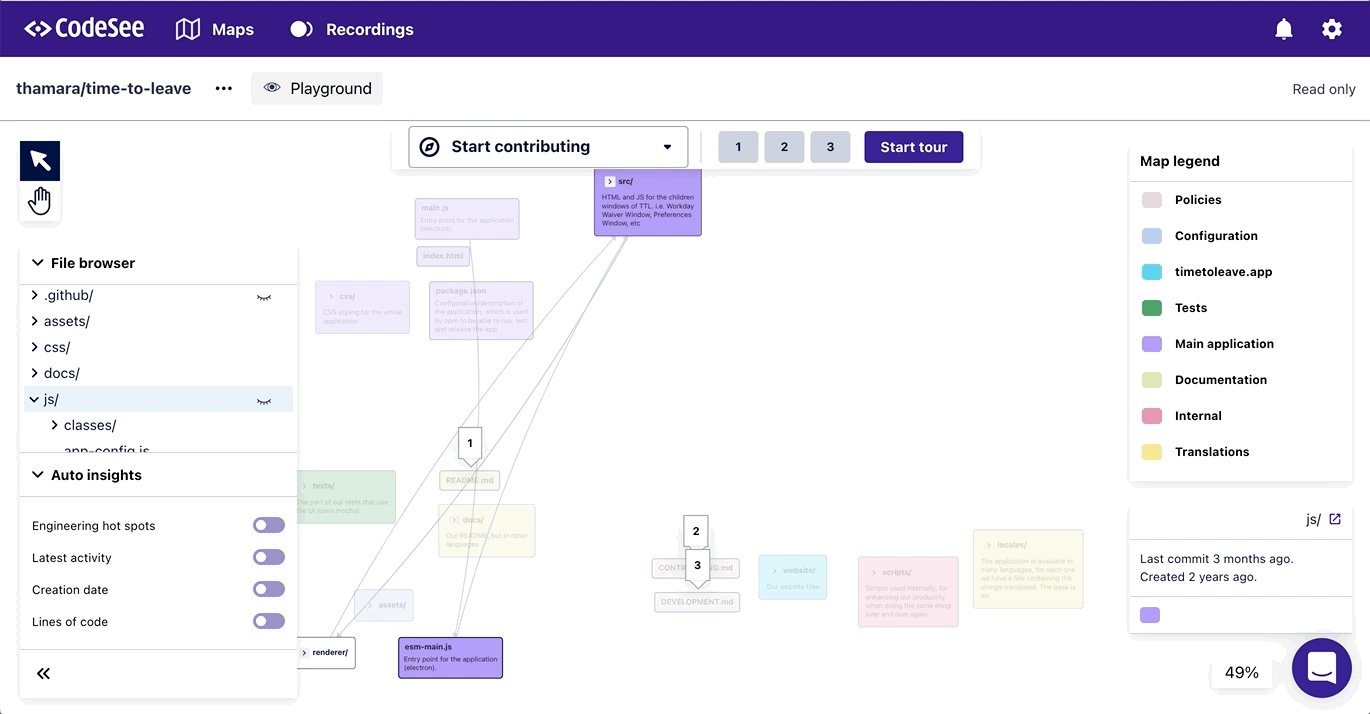
Your Codebase Map is an interactive, editable diagram that shows all of the codebase dependencies across your repository.
Maps begin with most folders collapsed. You can open and close a folder by clicking the toggle icon in the upper-left corner of the folder. You can change the positions of files and folders by clicking and dragging them to a new location on the canvas.
The arrows between files or folders indicate dependencies. Each dependency is represented by an arrow that points from one file to the file it uses.
File Browser
The panel on the left side of the Map shows your codebase's entire file and folder tree. You can hide files or folders from the diagram by clicking the “eye” icon. You can also select multiple items by holding down Shift or Ctrl and clicking items.

Right-click to bring up a menu to hide all selected items, or hide everything in the repository except for what you selected.
Use this visibility feature to hide the parts of the repo that are not relevant to the Map you are making.
The file browser also includes a search bar at the top, where you can filter by the name of files or folders.
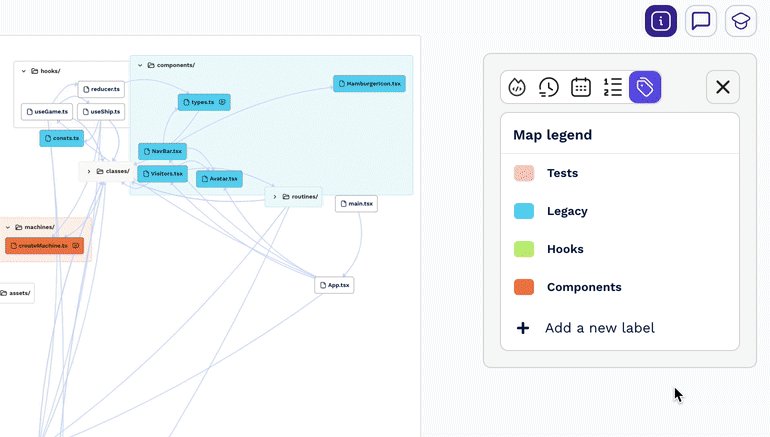
Auto Insights
CodeSee will automatically gather insights from your repository. Use the toggle switches to enable or disable Insights on your Map.
When Insights are displayed on your Map, your labels will be temporarily replaced by those corresponding to the insights themselves. To restore your labels, disable the Insight using the toggle switch.

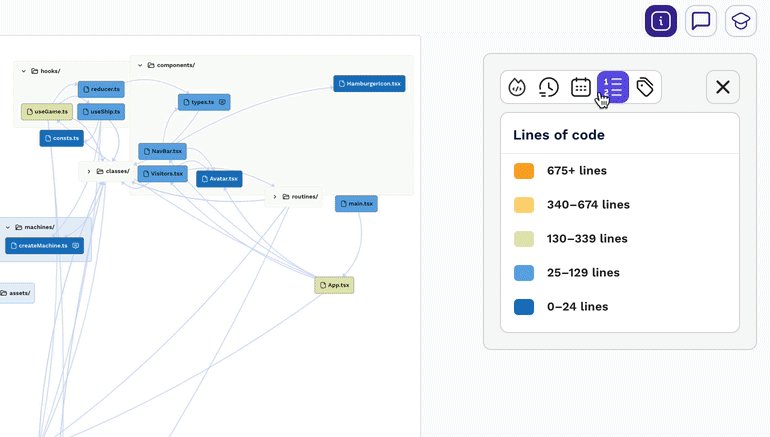
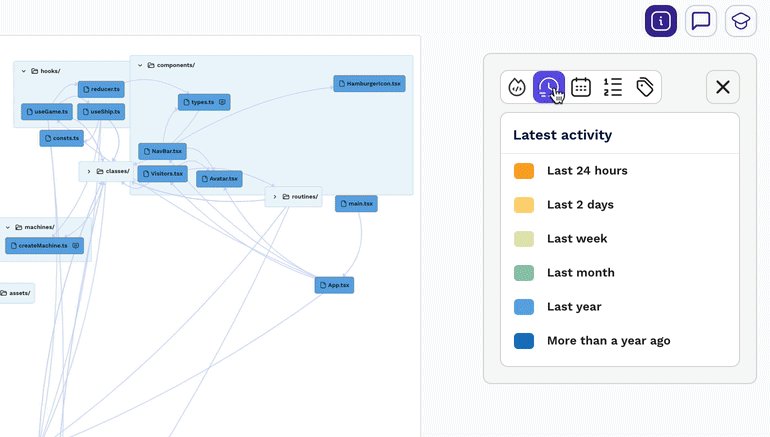
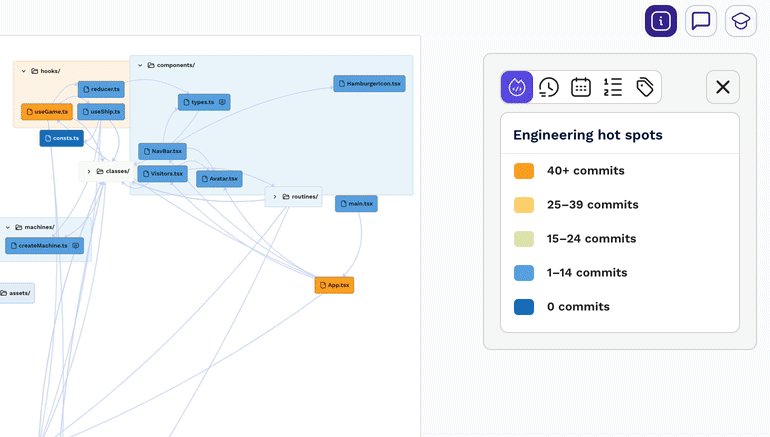
In the legend, you'll find four insight types:
- Engineering Hot Spots: See which files and folders have had the most recent commits.
- Latest Activity: See when the last commit to a file or folder was made.
- Creation Date: See when files and folders were created relative to today's date.
- Lines of Code: See how many lines of code files contain and quickly locate the largest files in your codebase.
Viewing Code
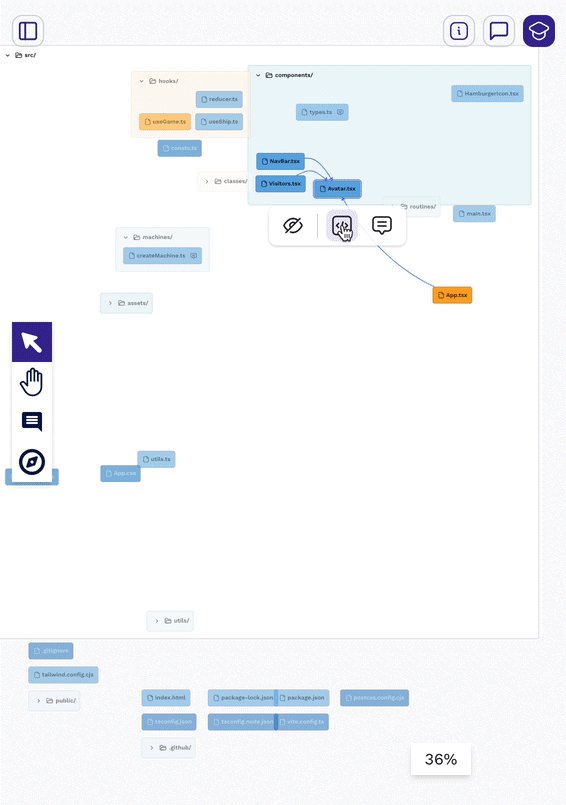
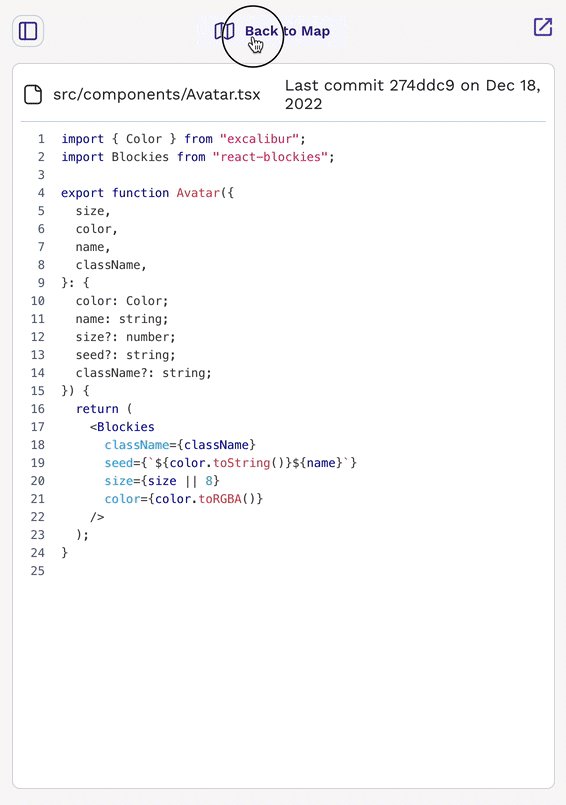
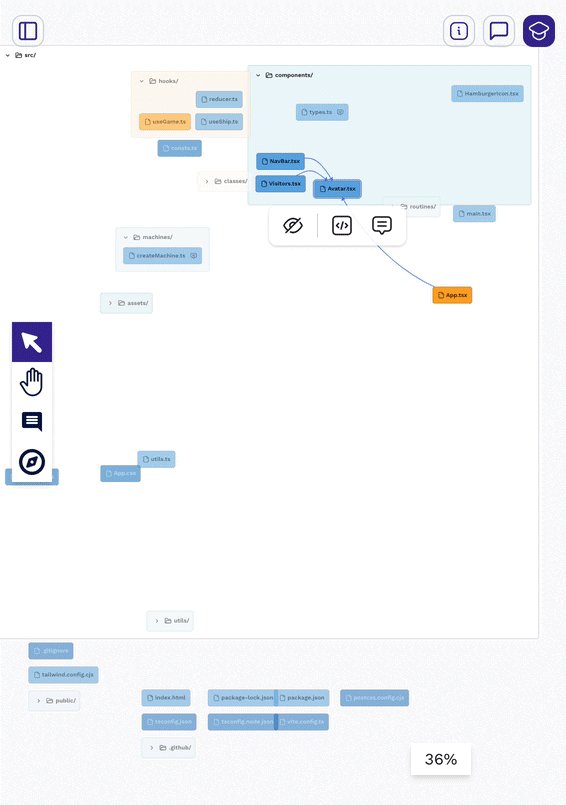
Double-click a file or folder or select View Code in the node toolbar to view the code for that file.

Panning and Zooming
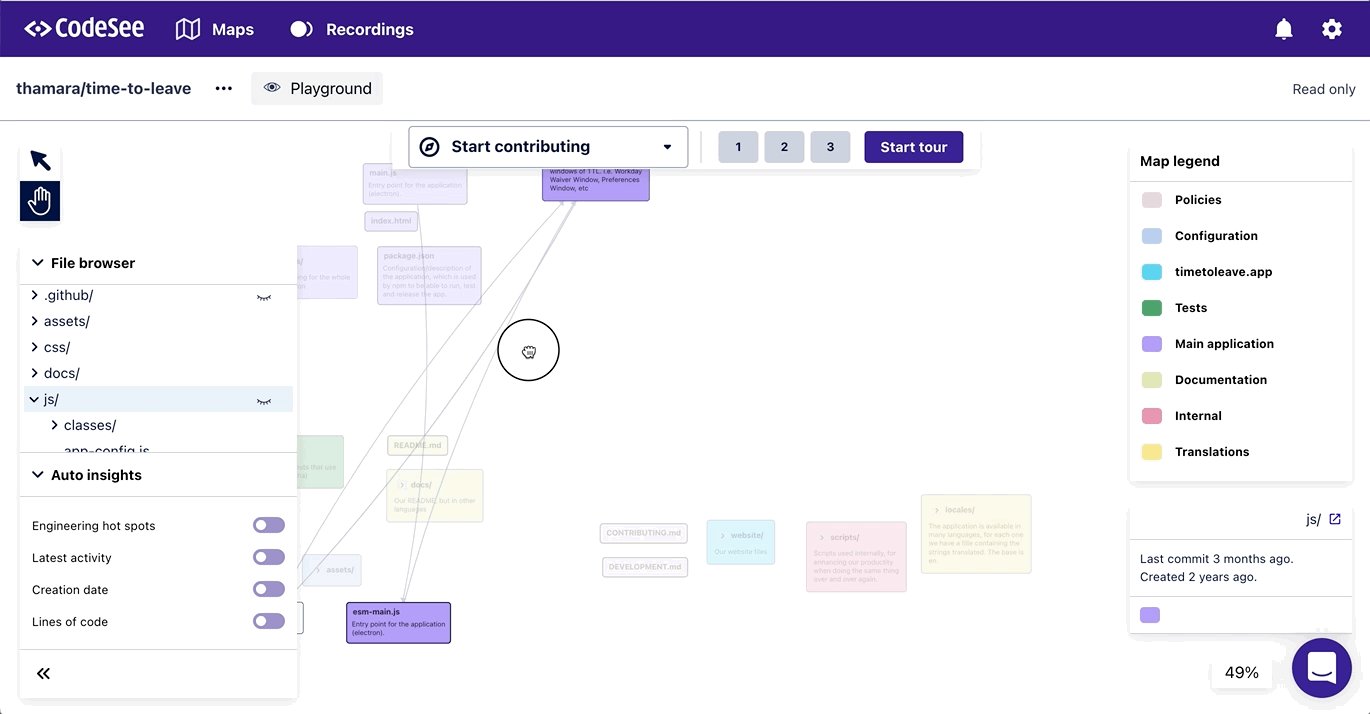
Pan across your Map with your mouse’s scroll wheel or by clicking and dragging on the background of the Map. Zoom in and out by holding down the Ctrl key while scrolling.

You can activate Panning Mode by clicking on the Pan button, represented by a hand icon. This will allow you to pan your Map by clicking and dragging. To return to node selection mode, click on the arrow icon.
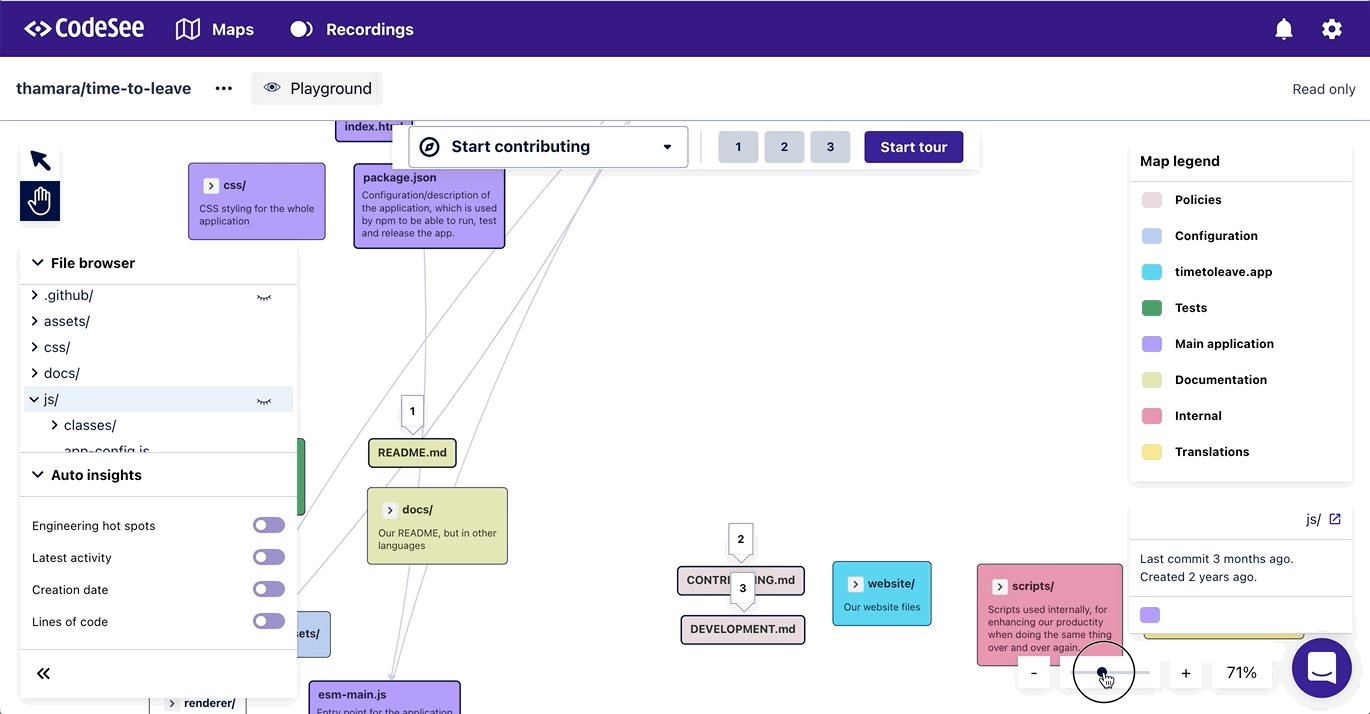
You can also zoom in and out with the Zoom controls at the bottom-right of the Map interface:

Updated 9 months ago