Review Maps for Visual Studio Code
CodeSee’s extension for Visual Studio Code allows you to contextualize the potential impact of code changes, address feedback, and submit reviews—all within your editor.

CodeSee Review Map VS Code Extension
Install CodeSee for VS Code
As a prerequisite, ensure you have a CodeSee account and CodeSee Maps is installed in your repository.
- You can find the CodeSee Review Maps VS Code extension in the Visual Studio Marketplace. Click Install to add the extension to your editor. Alternatively, search for "CodeSee" within VS Code.
- Install the GitHub Pull Requests and Issues extension.
- Open your desired GitHub repository in VS Code.
- Log in to your CodeSee account when prompted by the sidebar.
Usage
Once the CodeSee Review Maps extension is successfully installed, you may begin reviewing all new pull requests in VS Code. PRs that predate the extension will not have a Review Map readily available unless a new commit is made.
Local
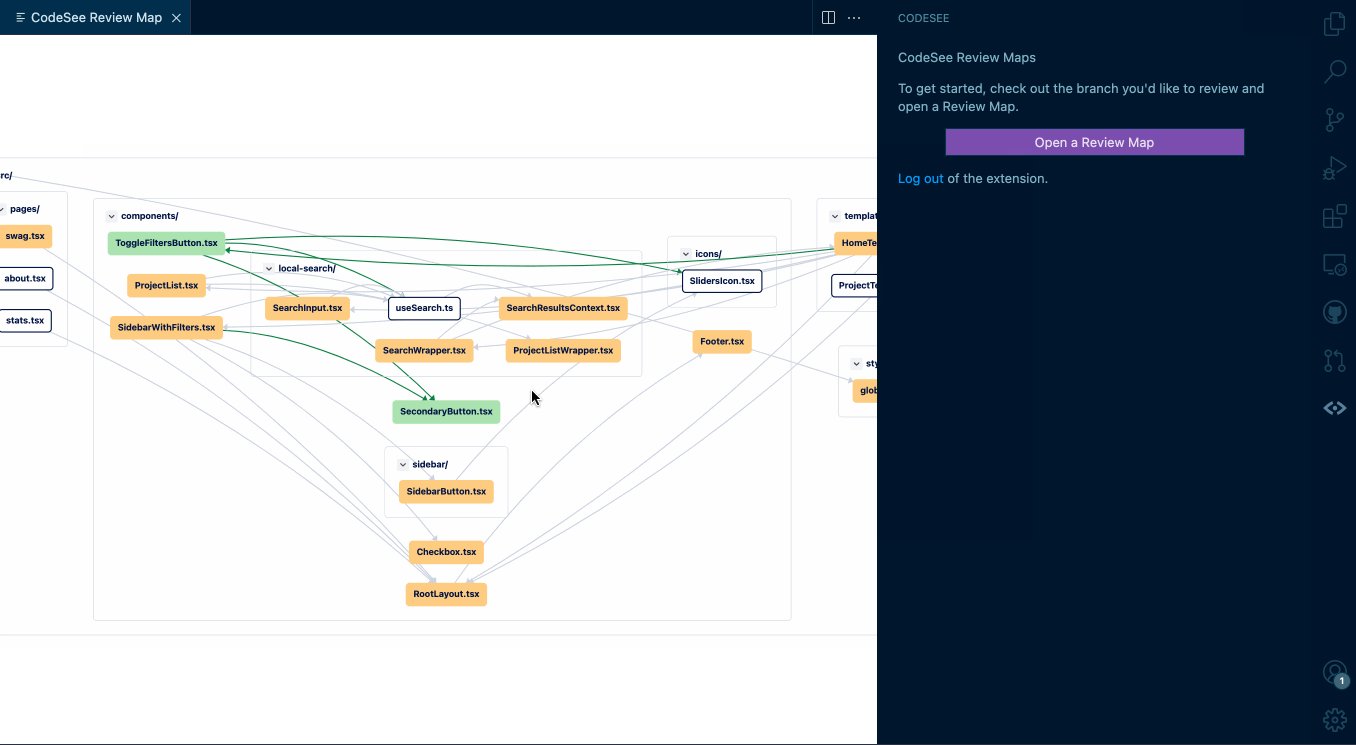
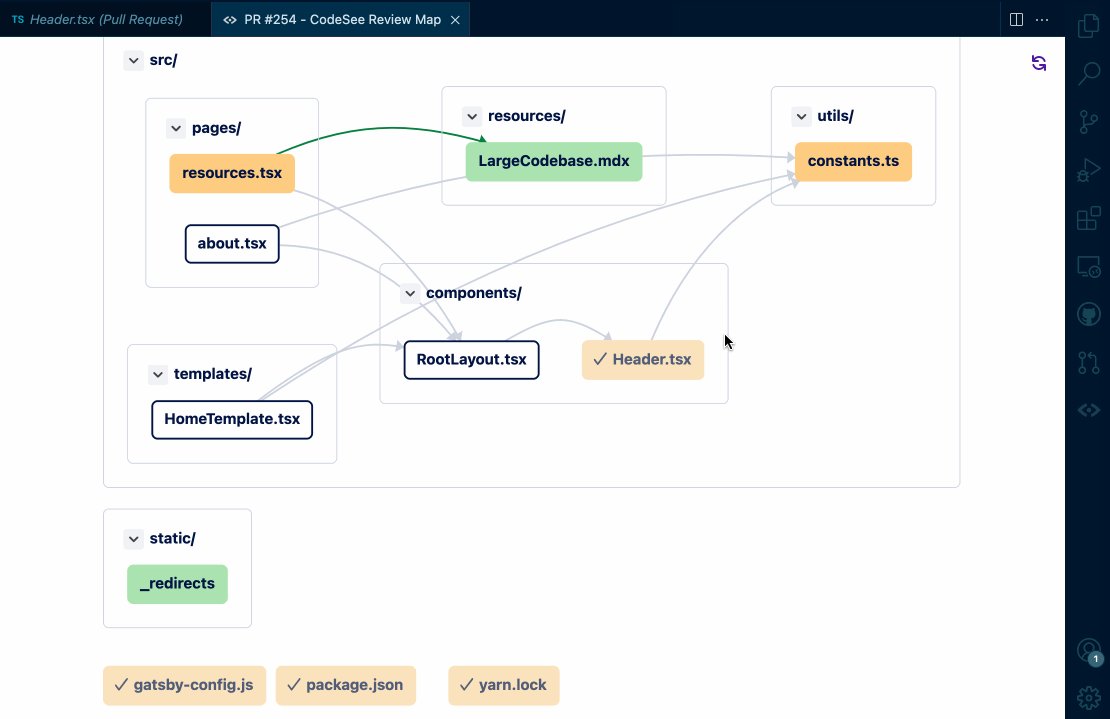
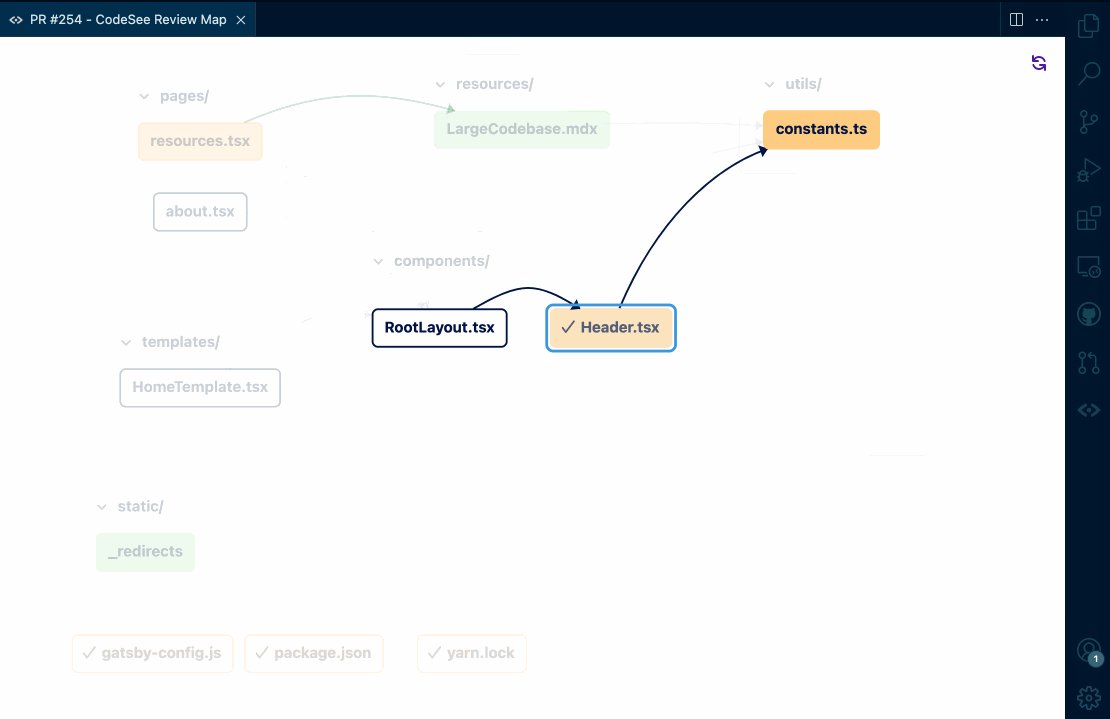
When browsing a pull request locally, open the command palette with Ctrl/Cmd + Shift + P and choose CodeSee: Open Review Map. This will open a visual representation of the pull request.
- Use your mouse to drag the Map around.
- Use
Ctrl+ your mouse wheel to zoom in and out. - Click on a file to view its dependencies and tune out the rest.
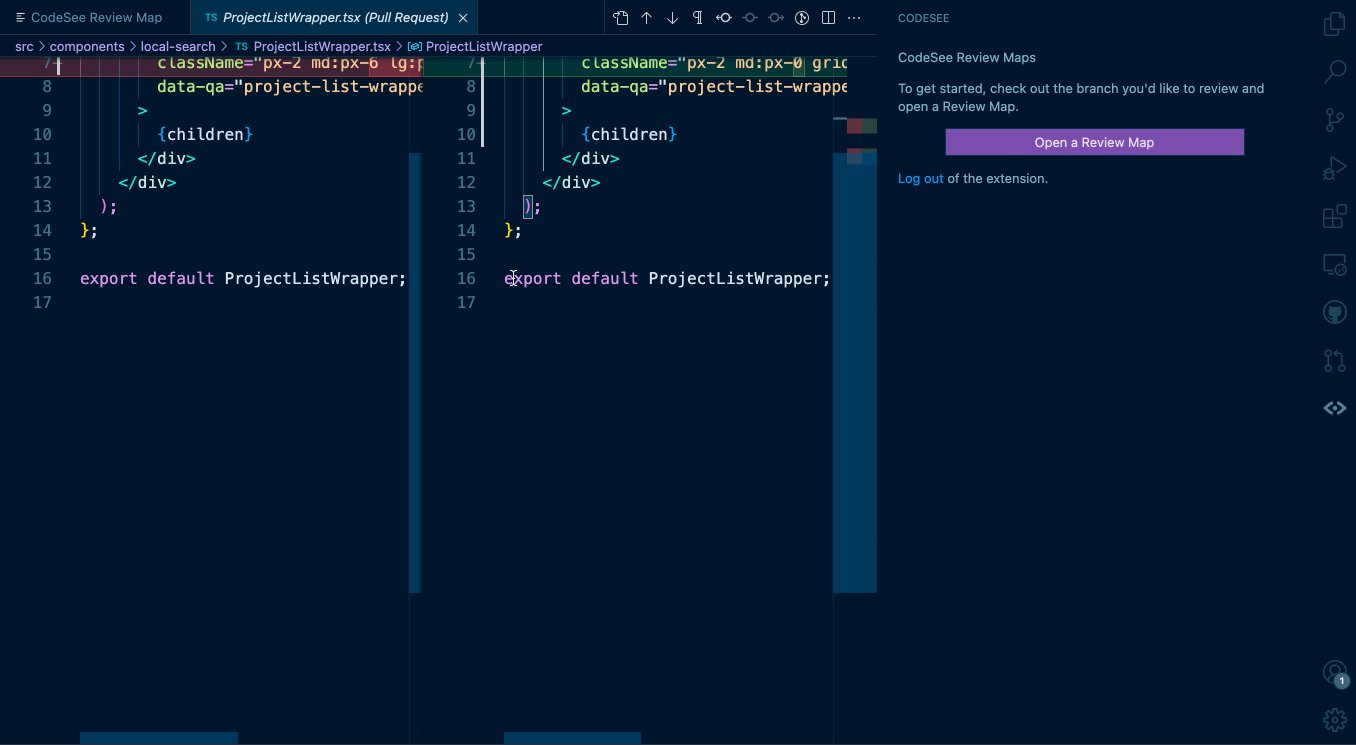
- Double-click on a file to open a diff view.
- Right-click on a file to mark it as viewed—this will be reflected in GitHub.
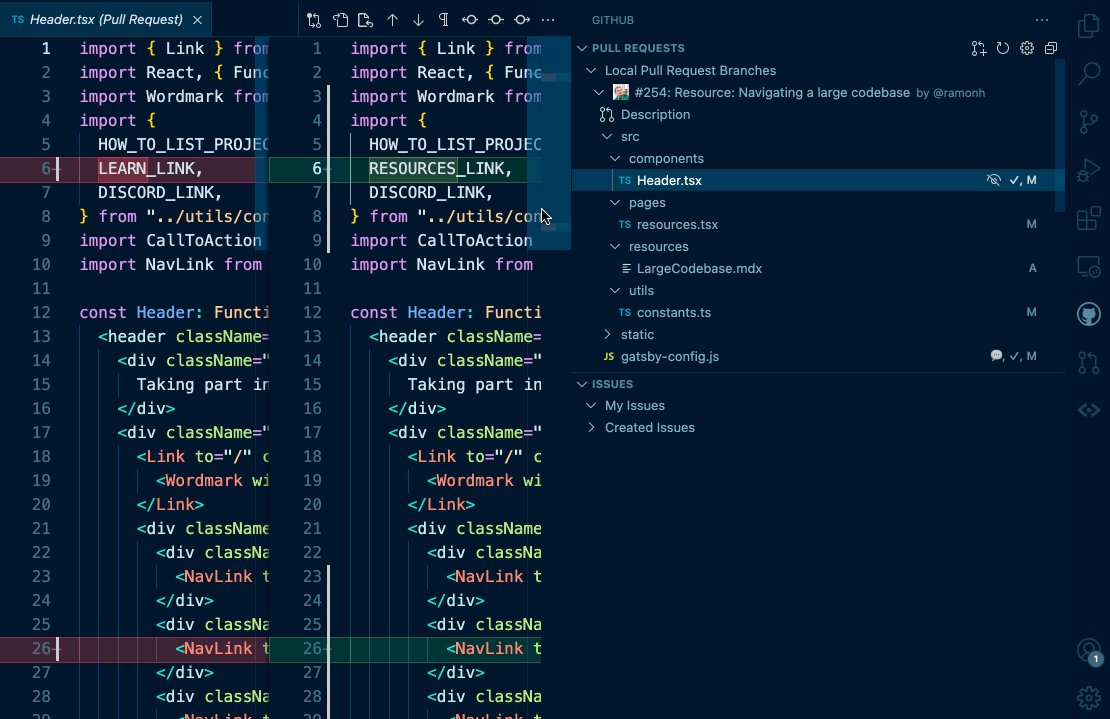
GitHub Pull Request Sidebar
When viewing a file inside the sidebar of the GitHub Pull Request & Issues extensions, you can create a Review Map of those changes without checking out the branch:
- Open the GitHub Pull Requests and Issues sidebar.
- Choose a pull request under any category. The "All Open" category is a good place to start.
- Expand the pull request you want to view and open a file within.
- Open a Review Map using the command palette and choose
CodeSee: Open Review Map. This will open a visual representation of the pull request.

Updated 9 months ago